Cloud-Lösungen der Zukunft - Testen!
Revolutionäre Cloud-Technologie, ganz ohne versteckte Kosten. Profitieren Sie von unserer Testphase und entdecken Sie umfassende Funktionen. Der Anmeldeprozess ist transparent und unkompliziert. Starten Sie jetzt Ihre Reise in die Cloud - Kostenfrei!
Spring MVC File Upload Beispiel
Heute werden wir über Spring File Upload lernen, speziell Spring MVC File Upload für einzelne und mehrere Dateien.
Überblick über Spring MVC File Upload
Das Spring MVC Framework bietet Unterstützung für das Hochladen von Dateien, indem es die Apache Commons FileUpload API integriert. Der Prozess, Dateien hochzuladen, ist sehr einfach und erfordert einfache Konfigurationen.
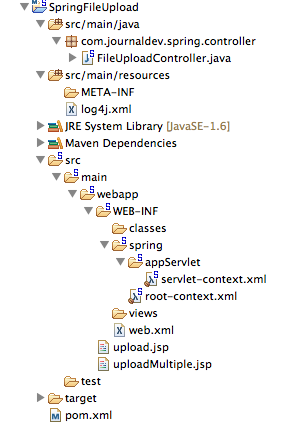
Wir werden ein einfaches Spring MVC-Projekt in STS erstellen, das wie das untenstehende Bild aussehen wird.
Der größte Teil ist der Boilerplate-Code, der vom STS-Tool generiert wird, wir werden uns auf die Änderungen konzentrieren, die erforderlich sind, um die Spring File Upload-Integration zu nutzen.
Maven-Abhängigkeiten für Apache Commons FileUpload
Zuerst müssen wir Apache Commons FileUpload-Abhängigkeiten in unserer pom.xml-Datei hinzufügen, damit die erforderlichen Jar-Dateien Teil der Webanwendung sind. Unten ist der Abhängigkeitssnippet aus meiner pom.xml-Datei.
<!-- Apache Commons FileUpload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Apache Commons IO -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
Spring File Upload Formularansichten
Wir werden zwei JSP-Seiten erstellen, um das Hochladen von einzelnen und mehreren Dateien in der Spring-Webanwendung zu ermöglichen.
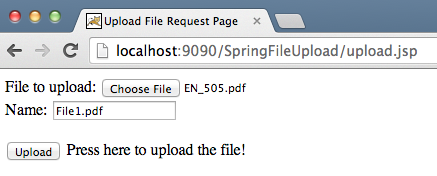
Einzelne Datei hochladen – upload.jsp Ansichtscode
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Seite für Datei-Upload-Anfrage</title>
</head>
<body>
<form method="POST" action="uploadFile" enctype="multipart/form-data">
Datei zum Hochladen: <input type="file" name="file"><br />
Name: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Hier klicken, um die Datei hochzuladen!
</form>
</body>
</html>
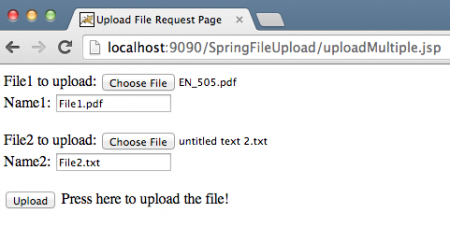
Mehrere Dateien hochladen – uploadMultiple.jsp Ansichtscode
<%@ taglib uri="https://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page session="false" %>
<html>
<head>
<title>Seite für Mehrfach-Datei-Upload-Anfrage</title>
</head>
<body>
<form method="POST" action="uploadMultipleFile" enctype="multipart/form-data">
Datei1 zum Hochladen: <input type="file" name="file"><br />
Name1: <input type="text" name="name"><br /> <br />
Datei2 zum Hochladen: <input type="file" name="file"><br />
Name2: <input type="text" name="name"><br /> <br />
<input type="submit" value="Upload"> Hier klicken, um die Datei(en) hochzuladen!
</form>
</body>
</html>
Beachten Sie, dass diese Dateien einfache HTML-Dateien sind, ich verwende keine JSP- oder Spring-Tags, um die Komplexität zu vermeiden. Wichtig zu beachten ist, dass der enctype des Formulars multipart/form-data sein sollte, damit die Spring-Webanwendung weiß, dass die Anfrage Dateidaten enthält, die verarbeitet werden müssen. Beachten Sie auch, dass bei mehreren Dateien die Formularfelder „file“ und „name“ in den Eingabefeldern gleich sind, so dass die Daten in Form eines Arrays gesendet werden. Wir werden das Eingabearray nehmen und die Dateidaten parsen und unter dem angegebenen Dateinamen speichern.
Spring MVC Multipart-Konfiguration
Um Apache Commons FileUpload für die Behandlung von Multipart-Anfragen zu nutzen, müssen wir lediglich den multipartResolver-Bean mit der Klasse org.springframework.web.multipart.commons.CommonsMultipartResolver konfigurieren. Unsere endgültige Spring-Konfigurationsdatei sieht wie folgt aus.
Servlet-Context.xml-Konfiguration
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="https://www.springframework.org/schema/mvc"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xmlns:beans="https://www.springframework.org/schema/beans"
xmlns:context="https://www.springframework.org/schema/context"
xsi:schemaLocation="https://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd
https://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd
https://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!-- DispatcherServlet Context: definiert die Anfrageverarbeitungsinfrastruktur dieses Servlets -->
<!-- Aktiviert das Spring MVC @Controller-Programmiermodell -->
<annotation-driven />
<!-- Behandelt HTTP GET-Anfragen für /resources/**, indem statische Ressourcen im Verzeichnis ${webappRoot}/resources effizient bereitgestellt werden -->
<resources mapping="/**" location="/" />
<!-- Löst Ansichten, die von @Controllers für das Rendering ausgewählt wurden, zu .jsp-Ressourcen im Verzeichnis /WEB-INF/views auf -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
</beans:bean>
<beans:bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- Festlegen der maximalen Upload-Größe -->
<beans:property name="maxUploadSize" value="100000" />
</beans:bean>
<context:component-scan base-package="com.journaldev.spring.controller" />
</beans:beans>
Beachten Sie, dass ich die maximale Upload-Größe begrenze, indem ich den Wert der Eigenschaft maxUploadSize für den multipartResolver-Bean bereitstelle. Wenn Sie in den Quellcode der DispatcherServlet-Klasse schauen, werden Sie feststellen, dass eine MultipartResolver-Variable mit dem Namen multipartResolver definiert und in der folgenden Methode initialisiert wird.
private void initMultipartResolver(ApplicationContext context)
{
try
{
this.multipartResolver = ((MultipartResolver)context.getBean("multipartResolver", MultipartResolver.class));
if (this.logger.isDebugEnabled()) {
this.logger.debug("Verwende MultipartResolver [" + this.multipartResolver + "]");
}
}
catch (NoSuchBeanDefinitionException ex)
{
this.multipartResolver = null;
if (this.logger.isDebugEnabled())
this.logger.debug("MultipartResolver mit dem Namen 'multipartResolver' nicht gefunden: keine Behandlung von multipart-Anfragen bereitgestellt");
}
}
Mit dieser Konfiguration wird jede Anfrage mit dem enctype als multipart/form-data vom multipartResolver bearbeitet, bevor sie an die Controller-Klasse weitergeleitet wird.
Spring File Upload Controller-Klasse
Der Code der Controller-Klasse ist sehr einfach, wir müssen Handler-Methoden für die URIs uploadFile und uploadMultipleFile definieren.
package com.journaldev.spring.controller;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
/**
* Bearbeitet Anfragen für die Datei-Upload-Anfragen der Anwendung
*/
@Controller
public class FileUploadController {
private static final Logger logger = LoggerFactory
.getLogger(FileUploadController.class);
/**
* Einzelne Datei mit Spring Controller hochladen
*/
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
public @ResponseBody
String uploadFileHandler(@RequestParam("name") String name,
@RequestParam("file") MultipartFile file) {
if (!file.isEmpty()) {
try {
byte[] bytes = file.getBytes();
// Erstellen des Verzeichnisses zum Speichern der Datei
String rootPath = System.getProperty("catalina.home");
File dir = new File(rootPath + File.separator + "tmpFiles");
if (!dir.exists())
dir.mkdirs();
// Erstellen der Datei auf dem Server
File serverFile = new File(dir.getAbsolutePath()
+ File.separator + name);
BufferedOutputStream stream = new BufferedOutputStream(
new FileOutputStream(serverFile));
stream.write(bytes);
stream.close();
logger.info("Server-Dateispeicherort="
+ serverFile.getAbsolutePath());
return "Datei erfolgreich hochgeladen=" + name;
} catch (Exception e) {
return "Fehler beim Hochladen von " + name + " => " + e.getMessage();
}
} else {
return "Fehler beim Hochladen von " + name
+ ", da die Datei leer war.";
}
}
/**
* Mehrere Dateien mit Spring Controller hochladen
*/
@RequestMapping(value = "/uploadMultipleFile", method = RequestMethod.POST)
public @ResponseBody
String uploadMultipleFileHandler(@RequestParam("name") String[] names,
@RequestParam("file") MultipartFile[] files) {
if (files.length != names.length)
return "Erforderliche Informationen fehlen";
String message = "";
for (int i = 0; i < files.length; i++) { MultipartFile file = files[i]; String name = names[i]; try { byte[] bytes = file.getBytes(); // Erstellen des Verzeichnisses zum Speichern der Datei String rootPath = System.getProperty("catalina.home"); File dir = new File(rootPath + File.separator + "tmpFiles"); if (!dir.exists()) dir.mkdirs(); // Erstellen der Datei auf dem Server File serverFile = new File(dir.getAbsolutePath() + File.separator + name); BufferedOutputStream stream = new BufferedOutputStream( new FileOutputStream(serverFile)); stream.write(bytes); stream.close(); logger.info("Server-Dateispeicherort=" + serverFile.getAbsolutePath()); message = message + "Datei erfolgreich hochgeladen=" + name + "<br />"; } catch (Exception e) { return "Fehler beim Hochladen von " + name + " => " + e.getMessage();
}
}
return message;
}
}
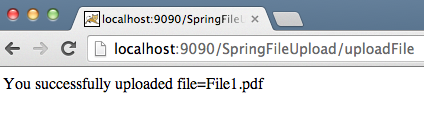
Beachten Sie die Verwendung von Spring-Annotationen, die unser Leben einfacher machen und den Code lesbarer gestalten. Die Methode uploadFileHandler wird verwendet, um das Szenario für das Hochladen einer einzelnen Datei zu behandeln, während die Methode uploadMultipleFileHandler für das Hochladen mehrerer Dateien verwendet wird. Tatsächlich könnten wir eine einzige Methode haben, um beide Szenarien zu behandeln. Jetzt exportieren Sie die Anwendung als WAR-Datei und deployen Sie sie in den Tomcat-Servlet-Container. Wenn wir unsere Anwendung ausführen, zeigen die untenstehenden Bilder uns die Anfragen und Antworten.
Spring MVC File Upload Beispiel
Kostenlosen Account erstellen
Registrieren Sie sich jetzt und erhalten Sie exklusiven Zugang zu weiterführenden Ressourcen, individuellem Support und einer Community von Experten.
Aktuelle Beiträge
Starten Sie Ihre kostenlose Testversion für Cloud-basiertes Spring MVC File Upload!
Sind Sie bereit, Ihr Datei-Upload-Verfahren auf das nächste Level zu heben? Als führender Cloud-Anbieter verstehen wir die Bedeutung von Effizienz und Zuverlässigkeit in Webanwendungen. Deshalb bieten wir Ihnen eine exklusive kostenlose Testversion unserer Cloud-Lösungen an, die speziell für Spring MVC File Upload konzipiert sind.